The Ultimate Guide to Mobile App Wireframe: Improving Software Development and User Experience

In the rapidly evolving world of mobile application development, the process can often be complex and daunting. A crucial element that helps streamline the development process is the creation of a mobile app wireframe. This article will delve into why wireframes are essential for both the development team and the end-users, and how they impact the success of a mobile application.
Understanding Mobile App Wireframes
A mobile app wireframe is a basic visual guide that represents the skeletal framework of a mobile application. It is an essential step in the app development process, functioning as a blueprint for the final product. Wireframes allow developers, designers, and stakeholders to visualize the structure of an application before diving into the complexities of design and coding.
Why Wireframes Are Important
Mobile app wireframes serve several critical purposes in the software development lifecycle:
- Blueprint for Design: Wireframes provide a clear visual representation of how the application will look, helping designers to create effective user interfaces.
- Early Problem Detection: By visualizing the structure and navigation of the app, teams can identify potential issues early in the process.
- Facilitating Communication: Wireframes are excellent tools for communication among stakeholdlers, ensuring everyone understands the app's vision and functionality.
- User Experience Focus: By focusing on layout and interaction, wireframes help ensure that the user's needs are met from the very beginning of the development process.
The Process of Creating a Mobile App Wireframe
Creating a mobile app wireframe involves several steps. Each step is crucial for ensuring that the wireframe accurately reflects the intended user experience and functionality of the app.
Step 1: Define the Purpose and Goals
Before diving into wireframing, it’s essential to define clear objectives for the mobile application. Understanding the target audience, their needs, and how the app will fulfill these needs is paramount. Establishing goals will guide the wireframe design process.
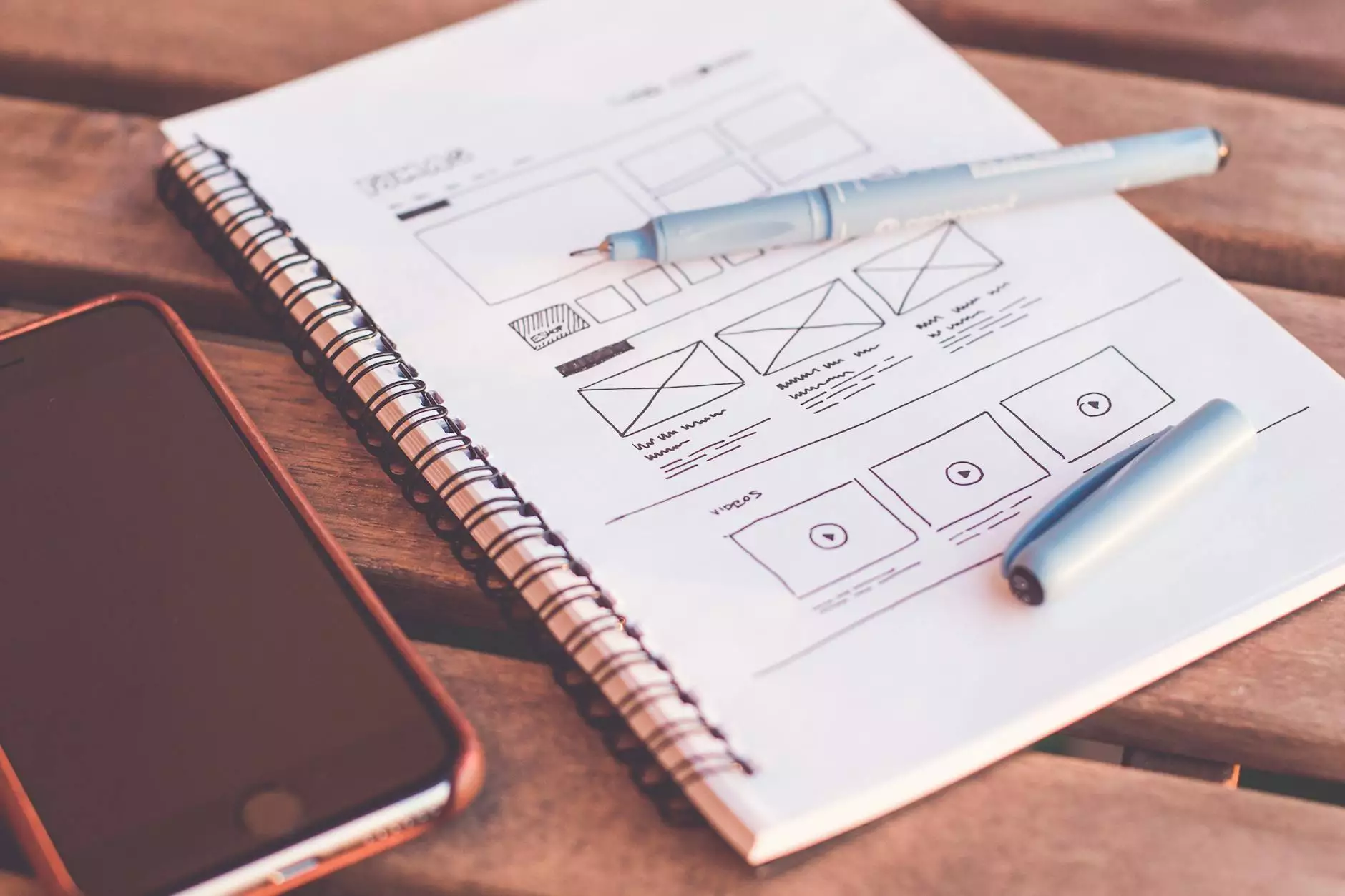
Step 2: Sketch the Basic Layout
Start by sketching the basic layout of the app. This can be done on paper or using digital tools. Focus on the overall flow and arrangement of key components, such as buttons, headers, and content areas. This is the initial stage where ideas come to life.
Step 3: Add Detail to the Wireframe
Once the basic layout is established, it's time to add detail. Incorporate design elements like menus, text fields, and buttons. Pay attention to the placement of elements to ensure intuitive navigation and functionality. User-centric design should guide this process, as it directly impacts user engagement.
Step 4: Use Prototyping Tools
Digital prototyping tools, such as Figma, Sketch, or Adobe XD, can be very helpful in creating interactive wireframes. These tools allow you to create clickable prototypes. This gives stakeholders a better understanding of user interaction and flow.
Step 5: Gather Feedback
After creating the initial wireframe, it’s crucial to seek feedback from team members and possible users. Their insights might reveal flaws or areas for improvement that you hadn’t considered.
Step 6: Iterate Based on Feedback
Use the collected feedback to refine the wireframe. Iteration is a vital part of the wireframing process. Ensuring the wireframe aligns with user expectations is essential for the app's success.
Types of Wireframes for Mobile Apps
Mobile app wireframes can be categorized into three main types, each serving different purposes:
- Low-Fidelity Wireframes: These are basic outlines that focus on layout rather than detail. They are quick to produce and are great for brainstorming sessions.
- Medium-Fidelity Wireframes: These wireframes add more detail and may include some interface elements. They begin to resemble the final product more closely.
- High-Fidelity Wireframes: These are detailed and closely mimic the final app. They can include actual content, images, and even color schemes.
Best Practices for Effective Mobile App Wireframing
To create effective wireframes that serve their intended purpose, consider the following best practices:
- Keep It Simple: Avoid cluttering the wireframe with excessive detail. The focus should be on functionality and layout.
- Focus on User Flow: Ensure that the user journey through the app is logical and straightforward.
- Use Annotations: Including notes and annotations can help explain features or interactions that may not be immediately obvious.
- Maintain Consistency: Consistent design elements help create a cohesive user experience. Make sure similar components look the same throughout the application.
Challenges in Mobile App Wireframing
While wireframing is an invaluable part of the app development process, it does come with its challenges. Identifying these challenges early can mitigate risks later in the project:
- Balancing Detail and Simplicity: Striving for a wireframe that is detailed enough to provide value without becoming overwhelming can be challenging.
- Stakeholder Buy-in: Gaining approval from all stakeholders on the wireframe can sometimes lead to disagreements, especially if expectations are not aligned.
- Iterative Changes: The need for continuous iterations based on feedback can lead to delays in the project timeline if not managed well.
Impact of Mobile App Wireframes on User Experience
The link between effective wireframing and user experience is significant. A well-structured mobile app wireframe leads to:
- Improved Navigation: A clear wireframe helps create an intuitive navigation system, making it simple for users to find what they need.
- Enhanced Engagement: Users are more likely to engage with an app that is visually appealing and easy to use.
- Smoother Development Process: By outlining functionality early on, developers can avoid potential pitfalls, leading to a more efficient development cycle.
Conclusion
In today's competitive mobile landscape, investing time and resources into creating effective mobile app wireframes is crucial for any successful software development project. Wireframes not only serve as a roadmap for developers but also as a vital tool for enhancing user experience. As you embark on your mobile app development journey, remember that a well-thought-out mobile app wireframe can significantly influence the success of your application, ensuring it meets user needs and stands out in the marketplace.
By following the best practices and understanding the importance of wireframing, teams can create applications that are not only functional but are also delightful for users to interact with. Embrace wireframing as an integral part of your development process, and watch your mobile applications thrive.